Wordpress向けサーバー HTML作成ツール MAC用HTMLエディタ テーブルタグの作り方 HTMLメールの作り方 スクロールタグの設定 契約したら最初にやる事 CRONについて 便利なアクセス解析 ドメインの選び方 中古サブドメインを取得しよう SEOとは何か 10分でできるSEO対策 内部SEOと外部SEO ページタイトルとキーワードでSEO 見出しタグでSEO対策 総単語数とキーワード出現率 メタタグにキーワードを含める ドメインは古いほど良い、URLは変更せず長く使う 更新頻度が高いページほど有利 内部リンクのSEO効果 Yahooカテゴリへの登録方法 良質な被リンクを集める方法 ページ数を増やせばアクセス数も増える アクセス数を増やす方法
HTMLメールの作り方
webメール各社のシェアは1位がGmail、2位がOutlookメール、3位がThunderbird、4位がWindows Liveメールとなっています。
Gmailは<head>内に書かれたCSSを認識しませんので、一部の視覚効果などインラインCSSで表現できない物は使用不可となります。
最近のwebサイトはほとんどがCSSでレイアウトされておりますが、HTMLメールの場合はテーブルレイアウトを使って表現する必要があります。
Outlookなどのメーラーを使っている場合は他のエディタでHTMLを作って読み込めばいいのですが、WEBメールの場合でもペーストすることで複雑なタグも利用可能です。
GmailでHTMLメールの作成方法
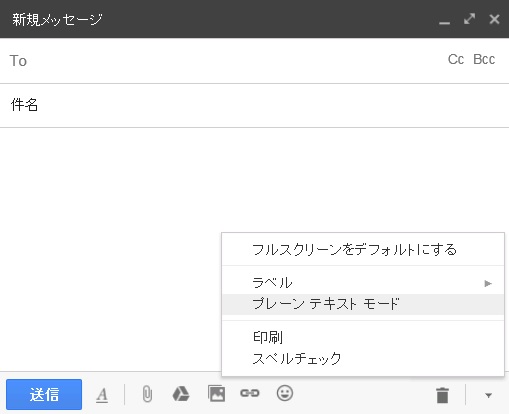
Gmailの場合は新規メール作成時にデフォルトでHTMLで作成できるようになっています。

プレーンテキストモードにチェックが付いていなければ最初からHTMLで記述できる状態です。テキストのメールを作る場合はこちらにチェックを入れてください。
ただし、画像の挿入や太字やフォントカラーなどを使った場合は自動でプレーンテキストモードが解除されますので、ご注意ください。
![]()
左側から「書式の挿入」「ファイルの送付」「Googleドライブからファイルの挿入」「写真の挿入」「リンクの挿入」「絵文字の挿入」です。
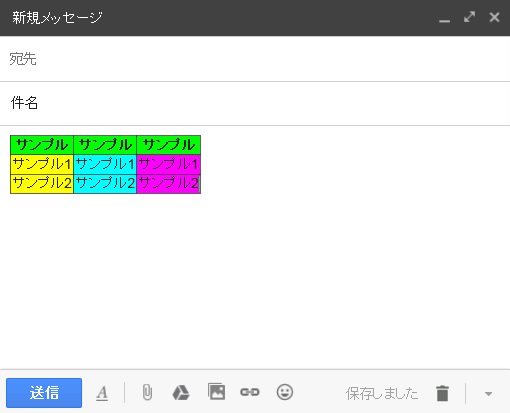
Gmailでテーブルタグなど上記の機能に無いタグを使う場合は他のエディタを使ってそこからコピーする事で利用可能です。
| サンプル | サンプル | サンプル |
|---|---|---|
| サンプル1 | サンプル1 | サンプル1 |
| サンプル2 | サンプル2 | サンプル2 |

Gmailにはテーブルタグ編集機能が付いていませんが、テーブルタグが挿入できます。
適当なエディタが無い場合はweb上のHTMLエディタからのコピペでも利用可能です。