Wordpress向けサーバー HTML作成ツール MAC用HTMLエディタ テーブルタグの作り方 HTMLメールの作り方 スクロールタグの設定 契約したら最初にやる事 CRONについて 便利なアクセス解析 ドメインの選び方 中古サブドメインを取得しよう SEOとは何か 10分でできるSEO対策 内部SEOと外部SEO ページタイトルとキーワードでSEO 見出しタグでSEO対策 総単語数とキーワード出現率 メタタグにキーワードを含める ドメインは古いほど良い、URLは変更せず長く使う 更新頻度が高いページほど有利 内部リンクのSEO効果 Yahooカテゴリへの登録方法 良質な被リンクを集める方法 ページ数を増やせばアクセス数も増える アクセス数を増やす方法
見出しタグでSEO対策
見出しタグとはh1~h6のHtmlタグの事でHeadingの略です。検索エンジンはタイトルタグの次に重要視します。 ページ内で大きなカテゴリ〜小さいカテゴリまで細かく分類して、- ページの文章構造を見直す
- 見出しタグにキーワードを含める
- css(スタイルシート)で見出しタグを調節
見出しタグの順序、使い方
具体的な見出しタグの使い方を説明していきます。 基本的にはh1に大きな見出し(ページ全体のタイトルなど)h2に細かな見出し、h3で更に細かく・・・ という感じで、h1からだんだんに数字を大きくして使っていきます。 このページではh1は1回だけ、h3は複数回使用といった具合でつかっています。 最初にh3をもってきたり、h1を複数回使ってはいけないというルールはないのですが、 検索エンジンにh1から順番に重要なキーワードを認識してもらうために順番に使っています。見出しタグを使用し、そこにキーワードを含める
検索エンジンはh1順番に見出しタグを重要視します。 使用回数をある程度限定するとより効果が期待できます。 ・h1は大見出しとしてページ内で一回だけ使用、ページのタイトルと重複使用可 ・h2は見出しとして使用、1ページで2~4回程度使用 ・h3は子見出しとして使用します。ページ内で何度も使いたいとき ページのTOP画像や、メニュー画像に使う場合はalt属性にキーワードを埋め込み、hタグで囲んで使う事もできます。 このページではh1にSEOや見出しタグといった重要なキーワードを入れh3にもキーワードを散りばめています。 見出しタグ使い方イメージ
| h1 | |||
| h2 | h2 | ||
| h3 | h3 | h3 | h3 |
h1タグを使う時に注意する点
h1タグは大見出しですので、ページ全体の上部に1回のみ使用となります。 また、単語の羅列等は使わずにそのページの内容がわかる文章にすること。 キーワードを1個〜2個使用し、他のページのh1タグと重複させない。h2〜h3タグを使う時に注意する点
h2は見出しとして使用します。よほどボリュームのあるページでなければ2回〜4回程度に落ち着くと思います。 h3はh2の見出しの中で複数回使います。h4以下は使いづらいですが、チャンスがあれば使うようにしてください。 h2~h6もh1と同じ様にキーワードを1個〜2個含めて自然な文章であること、他の項目と重複させない事を注意してください。画像を見出しタグを埋め込む
画像のタグを見出しタグで囲む事で画像のalt属性を見出しとして使えます。CSS(スタイルシート)で見出しタグを調節
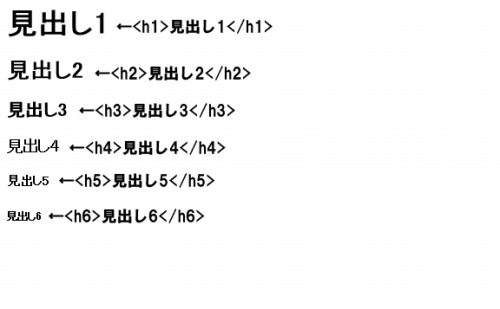
見出しタグを自由に使おうとすると自分が思っていた以上に大きいフォントになったり、太字になったりして 使いにくいと思います。IEでは下の画像のように表示されます。 サーチエンジンばかりを意識して使うと、人間から見たときにフォントが大きすぎたりバランスがおかしくなってします
このような場合はスタイルシートを使用して文字サイズを調節してください。
スタイルシートとは、HTMLタグや属性に対して、cssという書式やレイアウトを使ってページをデザインする方法です。
HTMLだけではできない細かな書式やレイアウトが可能になります。
スタイルシートで文字サイズを固定する場合下記の様に行います。
通常の見出しタグ
サーチエンジンばかりを意識して使うと、人間から見たときにフォントが大きすぎたりバランスがおかしくなってします
このような場合はスタイルシートを使用して文字サイズを調節してください。
スタイルシートとは、HTMLタグや属性に対して、cssという書式やレイアウトを使ってページをデザインする方法です。
HTMLだけではできない細かな書式やレイアウトが可能になります。
スタイルシートで文字サイズを固定する場合下記の様に行います。
通常の見出しタグ色の調節
color:色コードか色ネームで指定 color: #ff0000; color: aqua; color: red;文字サイズの調節
font-size:px以外にもパーセントやemでも指定できます。 見出しタグでサイズが大きくなりすぎて見栄えが悪い時などに使います。 font-size: 1.5em; font-size: 80%; font-size: small; font-size: 10pt; font-size: 20px;文字の太さの調節
font-weight:文字の太さ指定。bolderで太く、lighterで細く、100~900の数値でも指定できます。 見出しタグやstrongタグの文字を通常の太さにしたい時などに使えます。 font-weight: normal; font-weight: bolder; font-weight: 700;フォントの変更
font-style:italicでイタリック体に、obliqueで斜体になります。 font-family:フォントを指定できます。フォント名を入れる場合コンマで左側からジェネレーターを使った方法
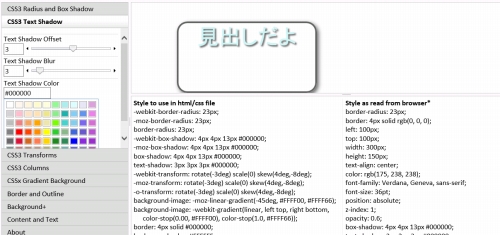
CSSジェネレーターを使えば角丸、シャドウなどがCSSの知識が無くても簡単にできます。 CSS3 Playground by Mike Plate